部分技术: jquery + Form validation + .NET handler + ASP.NET Email notification.
页面为简单的纯HTML + Js 定义,提交表单通过jQuery 进行表单验证,提示友好的验证信息。
表单验证成功 ,使用jQuery ajax 提交到ASP.NET 后台代码 Handler Page进行后台数据处理。
Handler Page 收集请求中的Form 数据, 将完成两件事情:
1. 将Form表单中的数据,保存到数据库数据表中; (这里没有提供实现)
2. 将此次请求通过Email的形式发送到相应邮箱,可以在web.config中定义。 这里使用ASP.NET邮件发送技术。
详细信息参见如下截图,并提供本程序全部代码的下载,供参考和完善。
Page:

表单提交验证通过后,将页面信息存储到数据库,并发送邮件通知。。。。
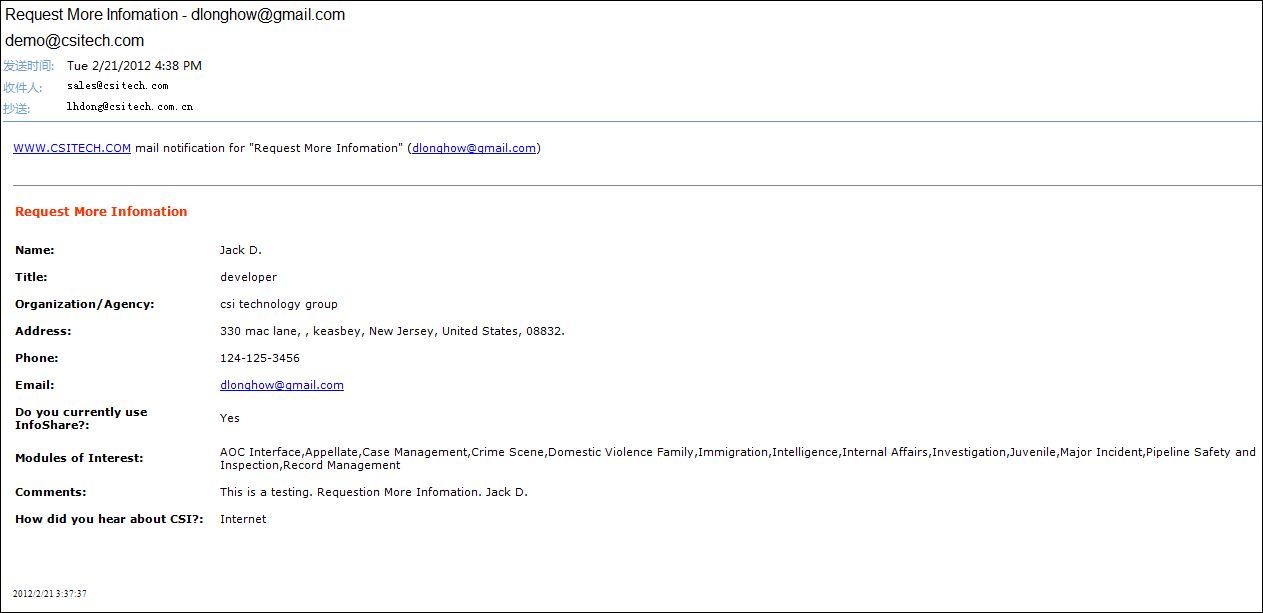
邮件样式如下:

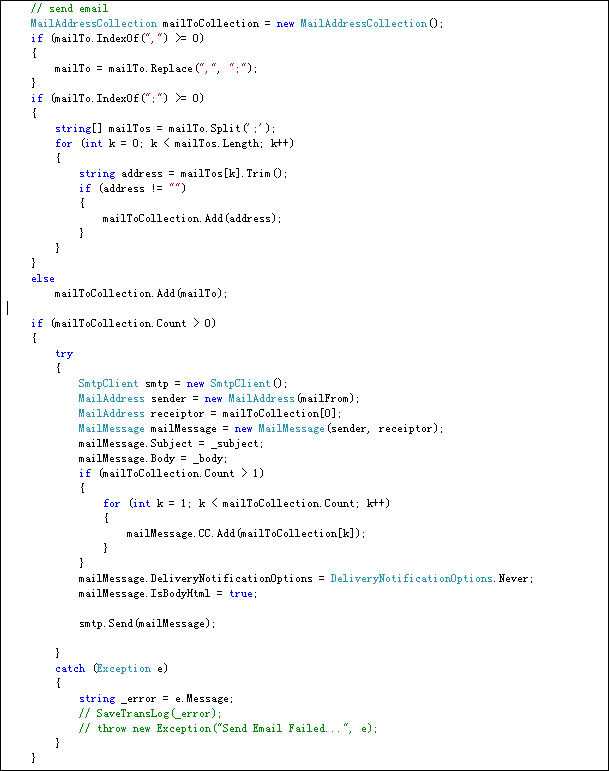
发送email的代码:

本人能力有限,请提出你的宝贵意见。
Jack.
北京
Wednesday, February 22, 2012 11:57:35